
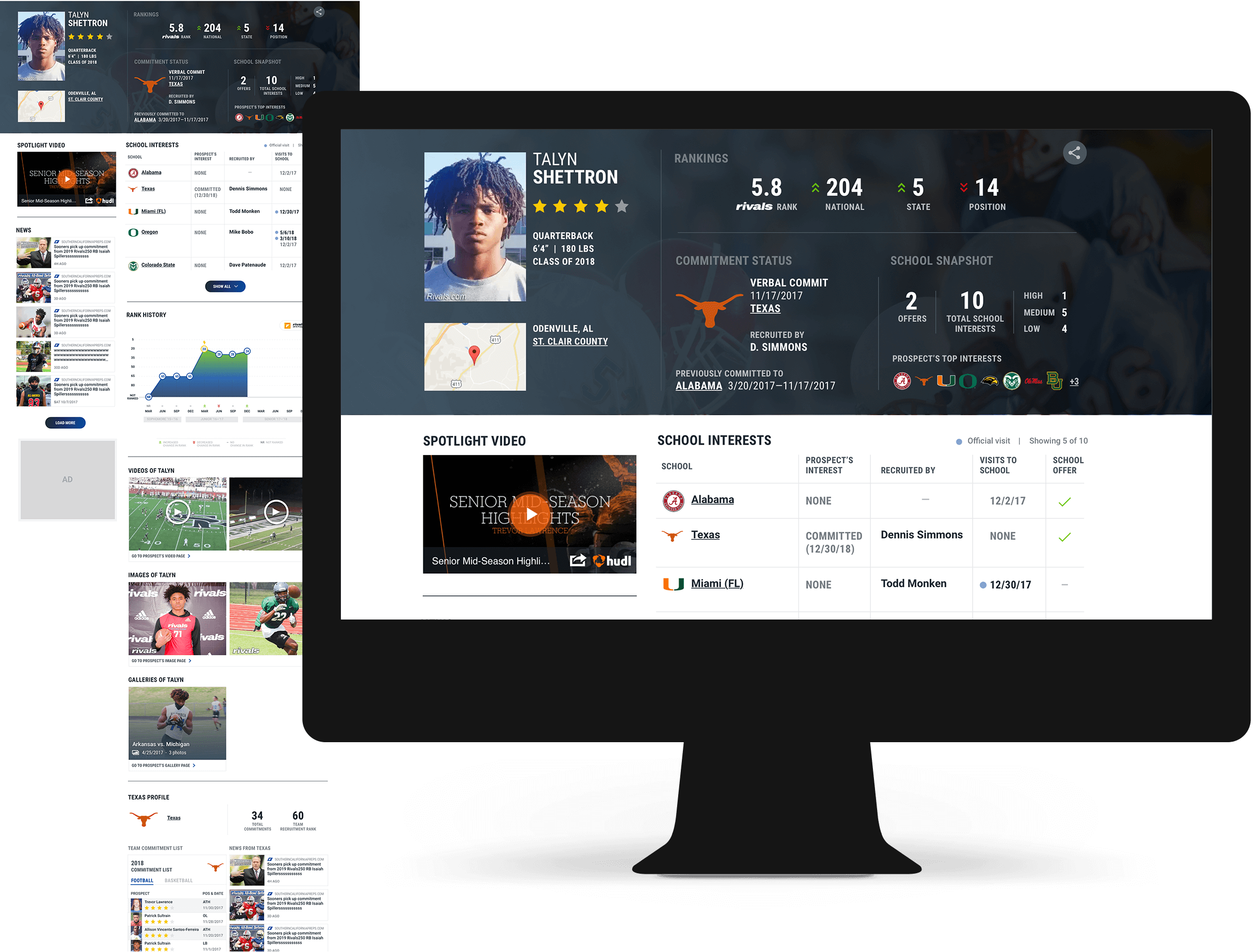
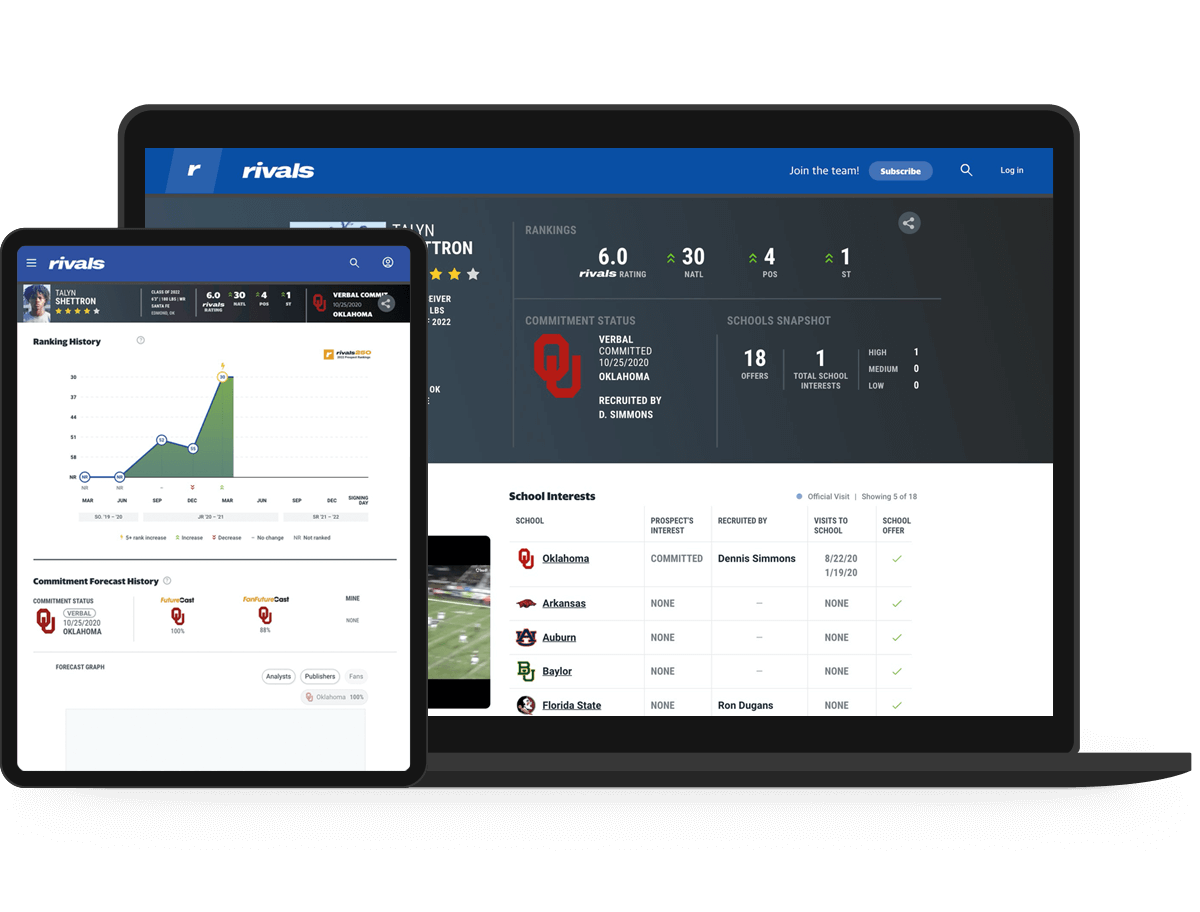
That was the case here with the player profile redesign: we weren’t just reskinning the product, we needed to dig deeper with a look at information architecture, content hierarchy, and creating more engaging, centralized content. All of this was driven by both business goals and user needs.

- Increase paid subscriptions: create an attraction and lure for new traffic.
- Increase re-engagement: we want it to be a useful during offseason, which a dormant period.
- Facilitate discovery and search: make it easier to find what users are looking for but also discover new content.
- Differentiation from competitor is important.
- Dwell time is not important.
- View media, including news, video, and images, of prospective players.
- View school commitment history and interests of a player (as there are levels of commitment, players often commit verbally, de-commit, and commit to another school — this is interesting information for Rivals users).
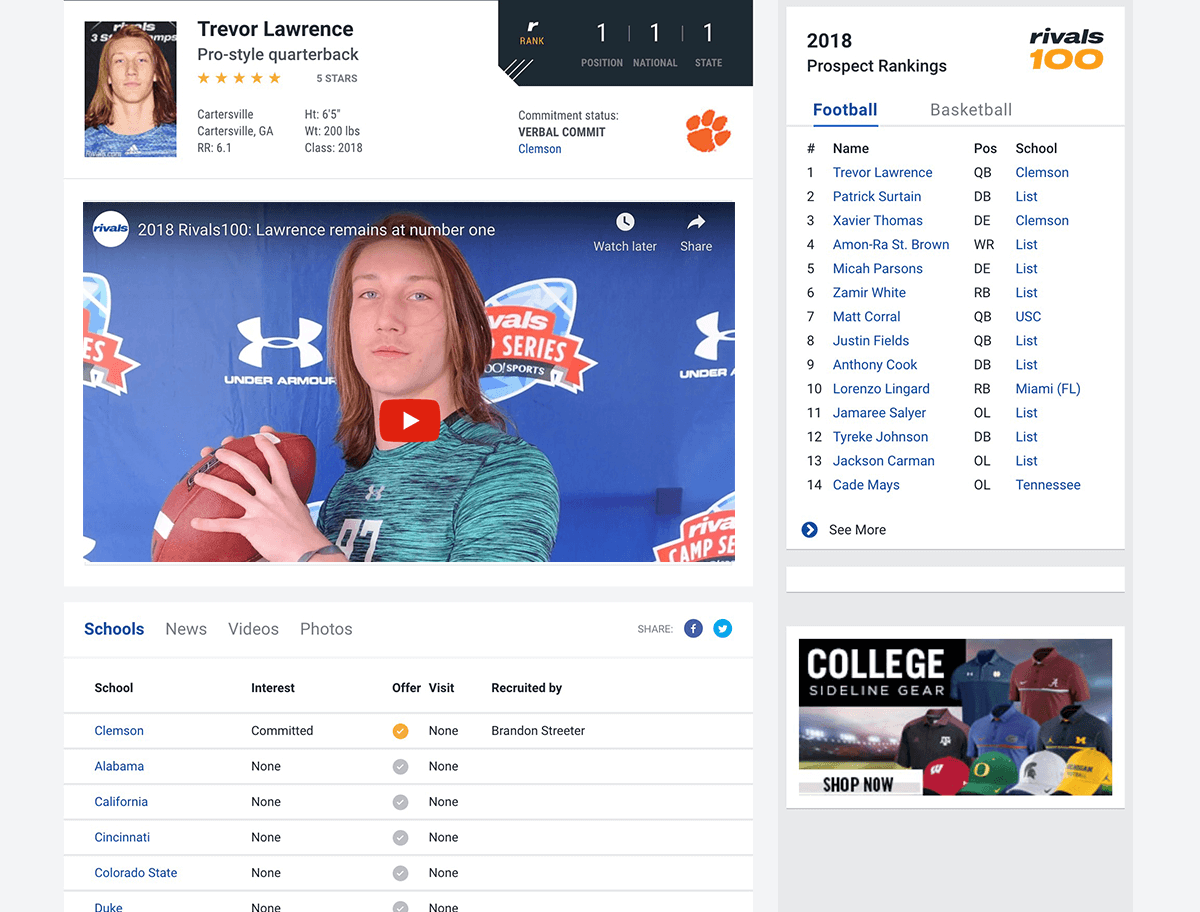
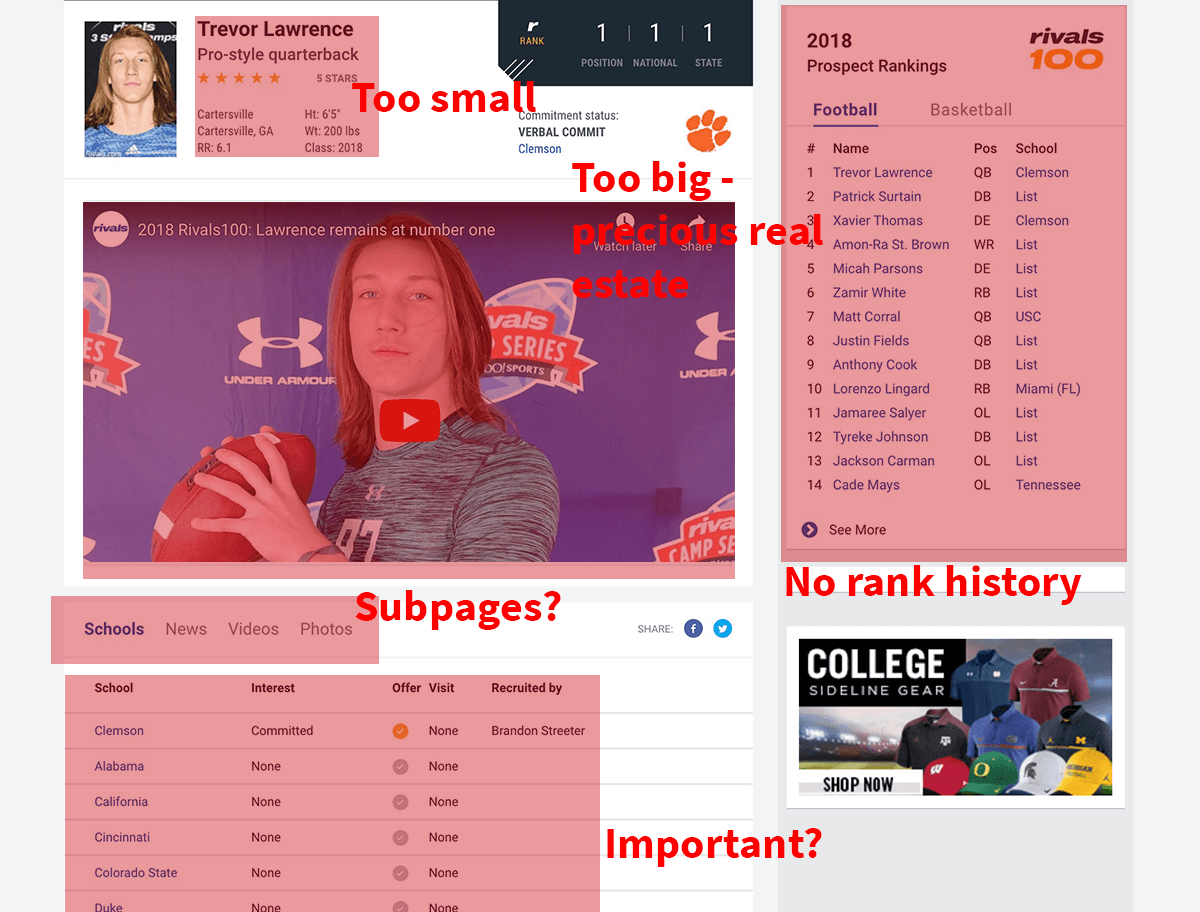
Some of the tabs unexpectedly linked users to subpages in order to access rich media content — a draw for Rivals’ users.

- Consider ways to introduce more colorful, digestible, and fun content.
- Make the profile page solely about that player — nothing else.
- Consider auto-play for videos — they’ve had success on other sports websites in increasing engagement.
- Do not redirect users to other pages for media content.
- Commitment info is the most important content for users.
- News, video, and stats on a player are also very important for users.

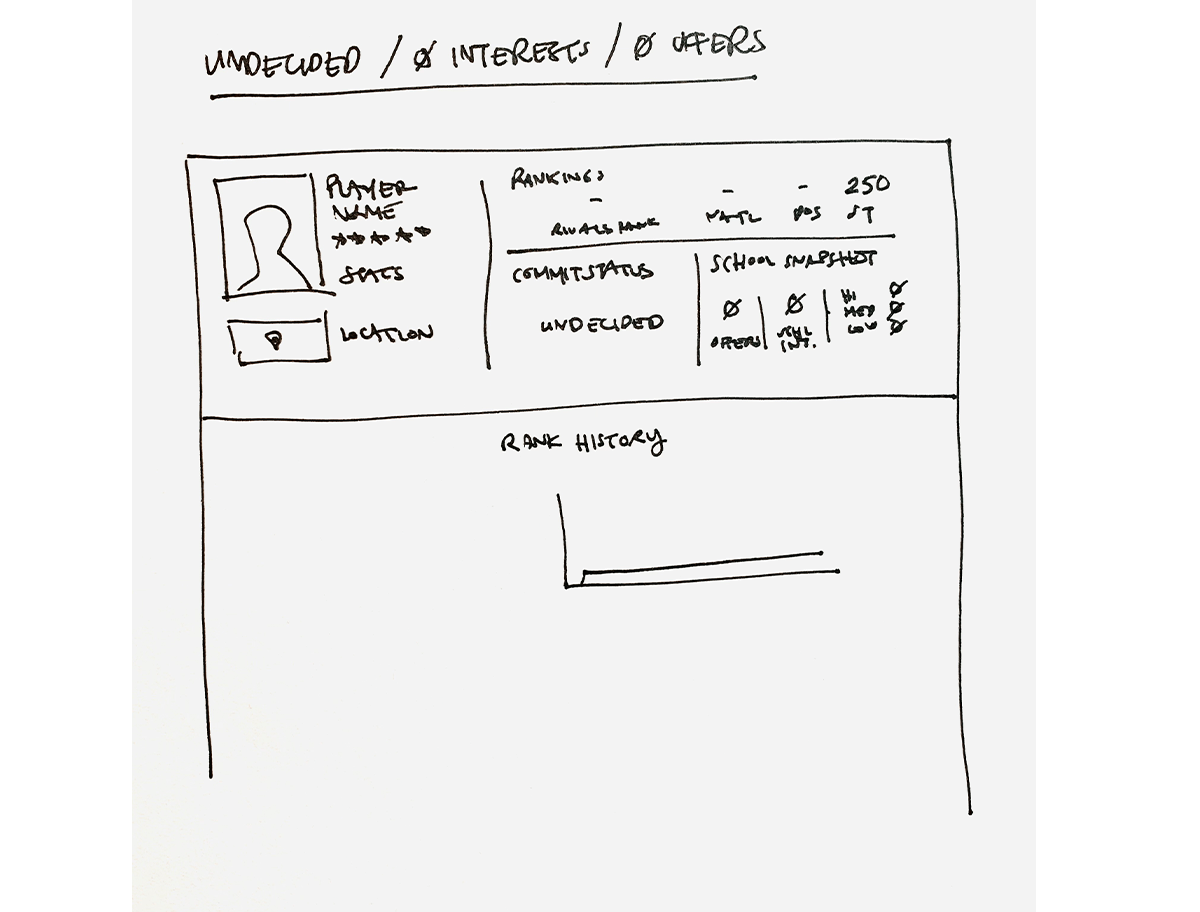
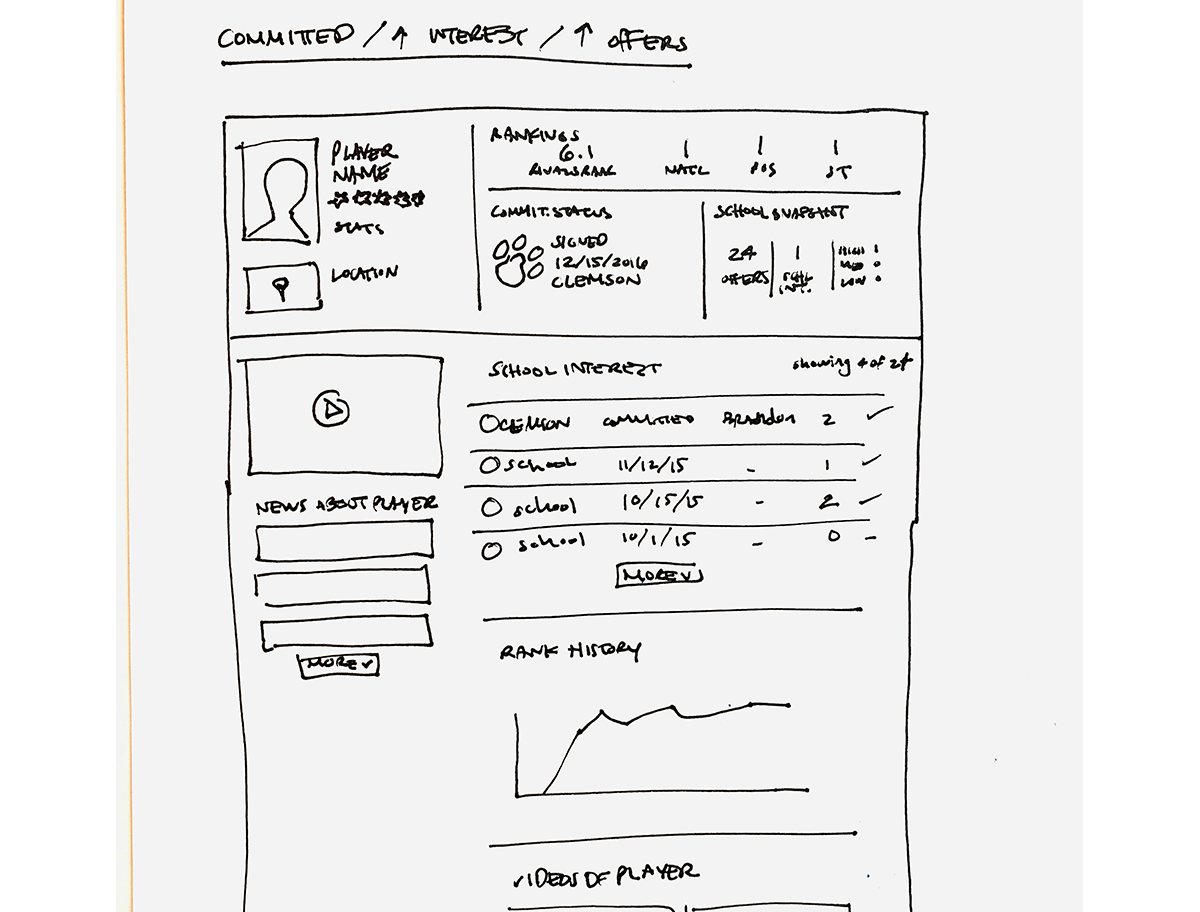
- Undecided / 0 interests / 0 offers → No data
- Undecided / 1 interests / 0 offers → Sparse data
- Undecided / 2 interests / 5 offers → Interesting data
- Committed / 5 interests / 20 offers → Dense data


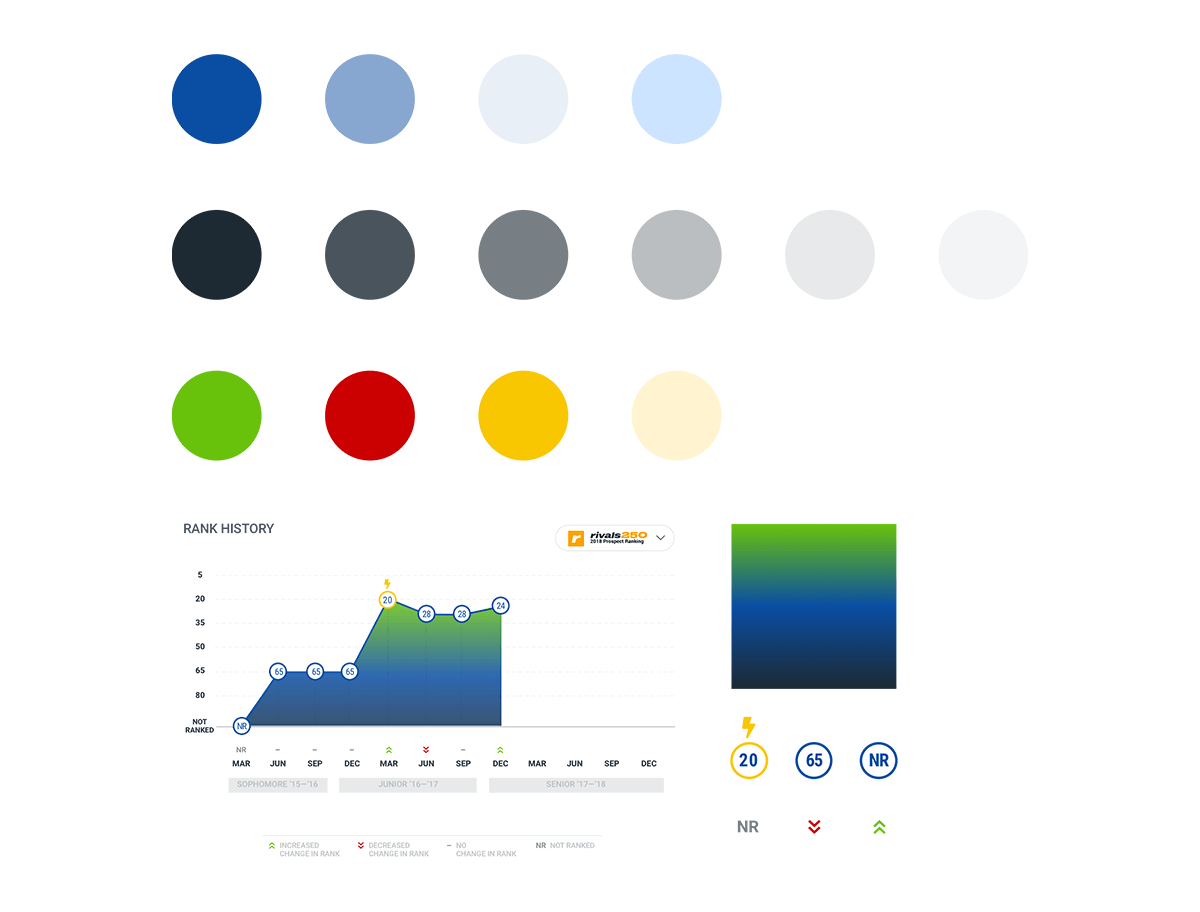
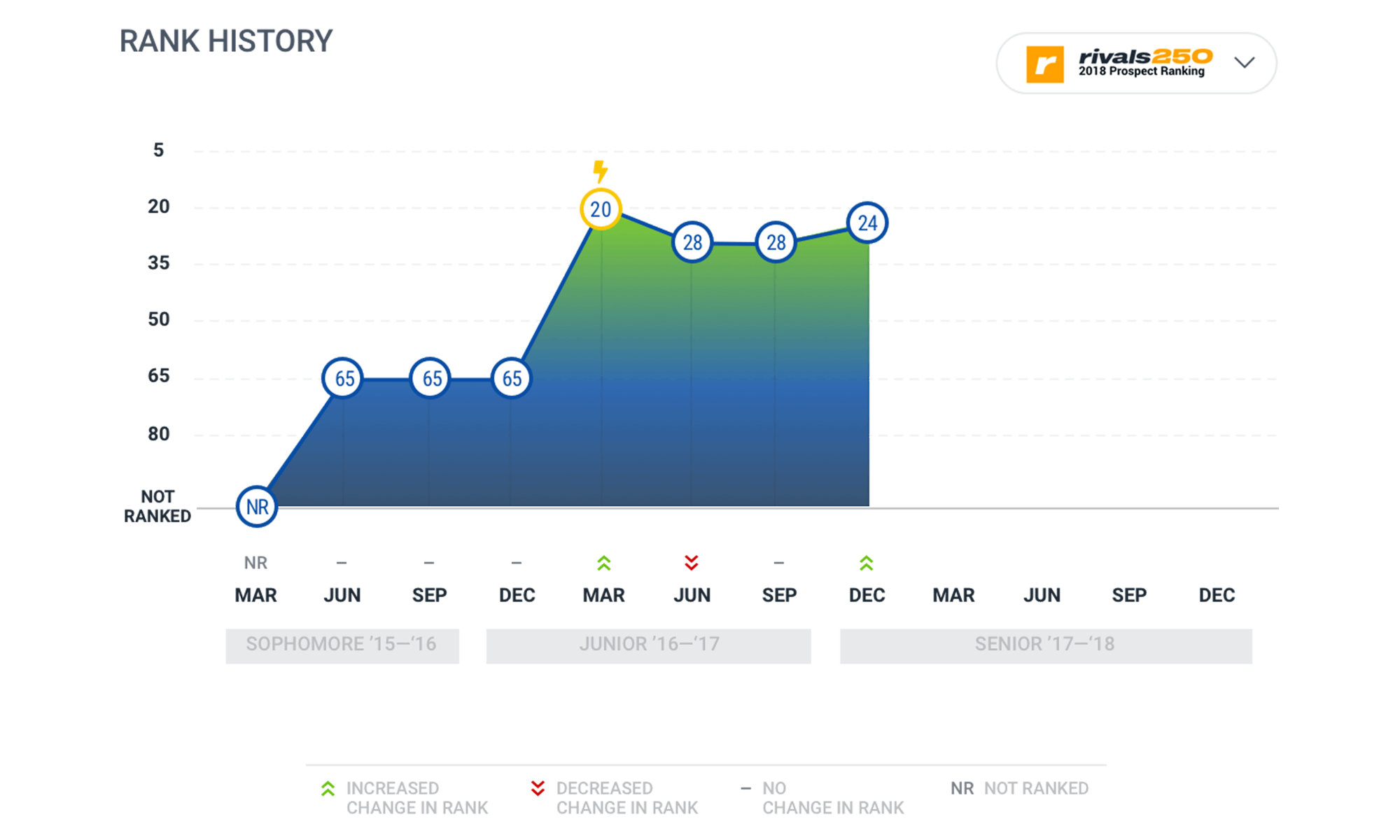
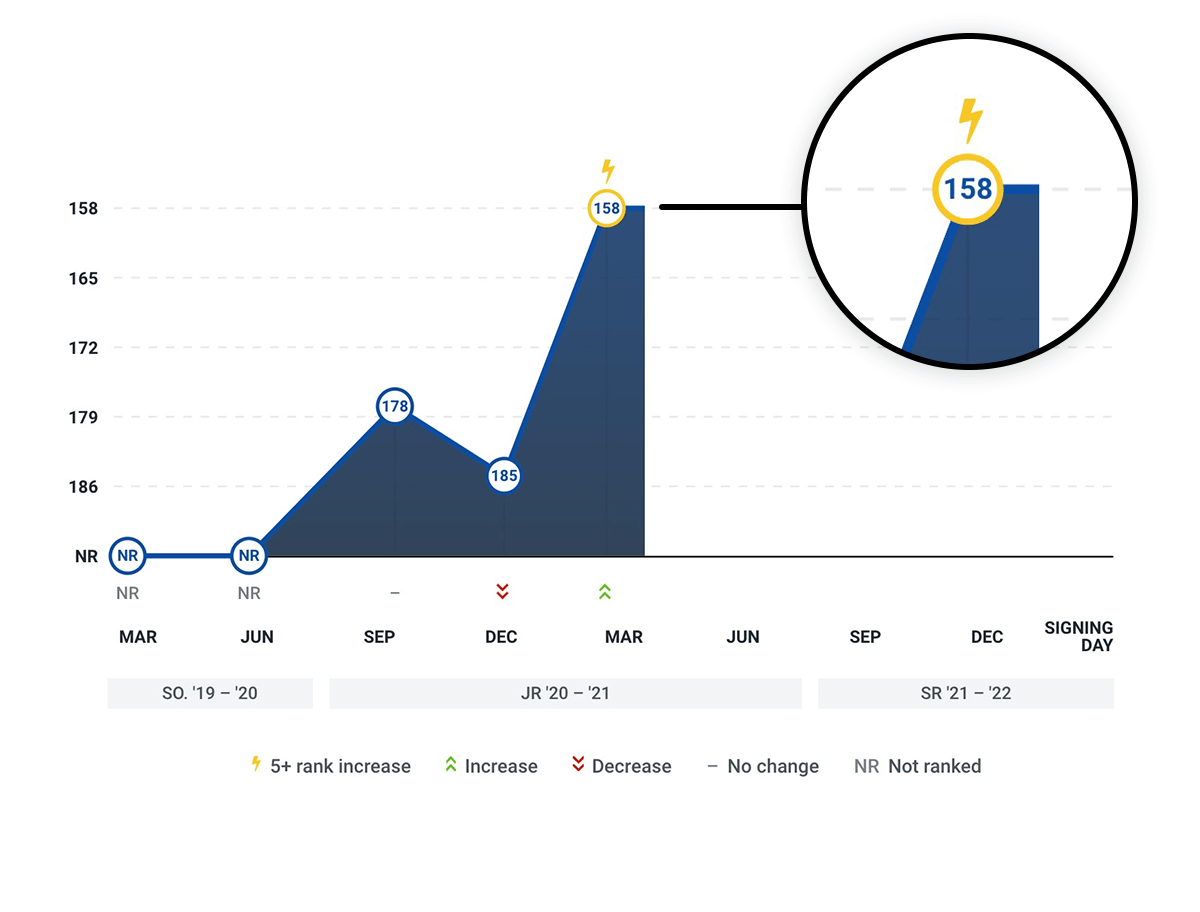
Huge business value was lost due to this limitation, so it became a top priority to implement a rank history graph for the profile redesign. The graph presented several design challenges in of itself.

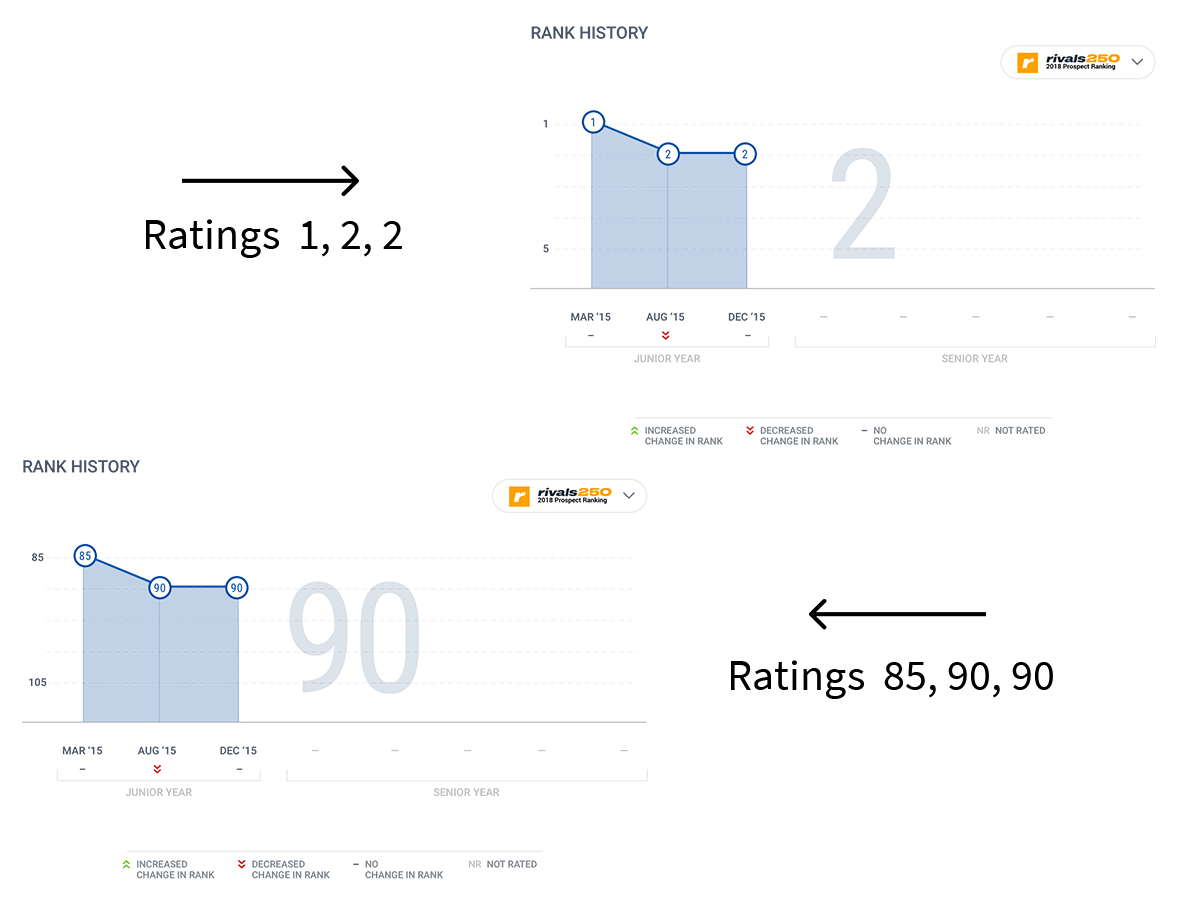
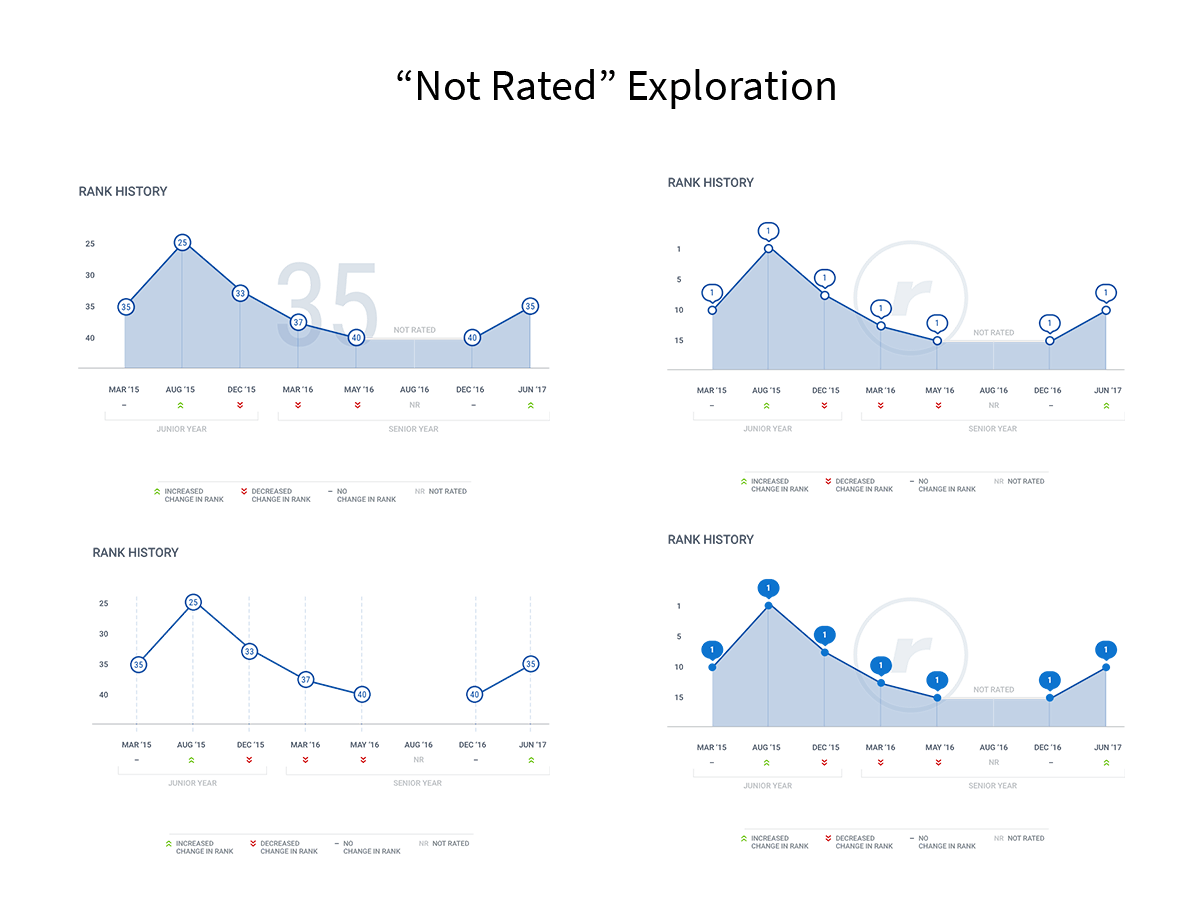
Given this, as well as other factors like the total number of ranks and possibility of dramatic change in rank, we decided to scale the graphs per player.
We referenced Google stock graphs for direction on standard practices.


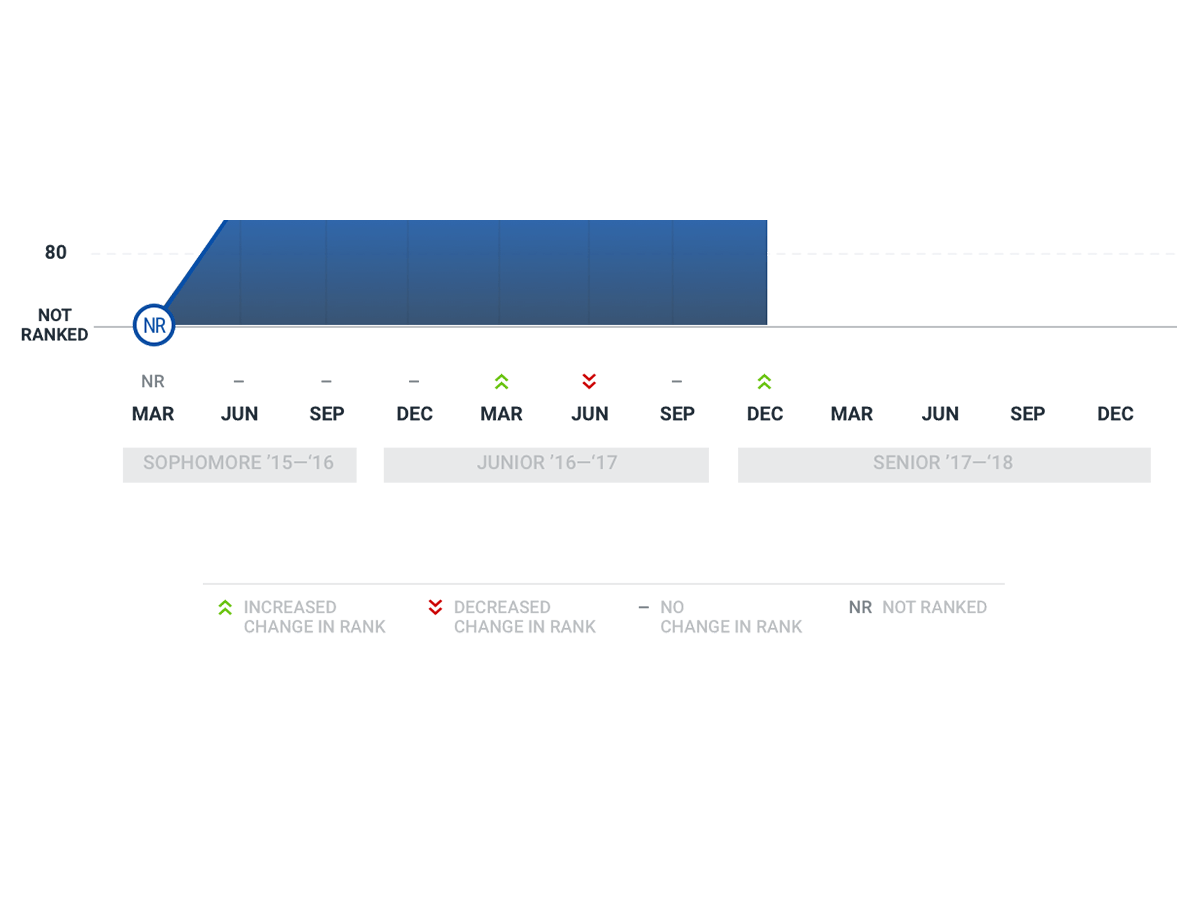
- Players who are added mid-year.
- Players who are dropped mid-year.
- Players who are dropped and added back (there could be a gap).
- Frequency of rankings per prospect is different for basketball vs. football.

We had to be careful assigning any metaphors other than “increased” or “decreased” or “stayed in same position.” We ran the risk of attributing a high rank with a negative one due to the fact the player hadn’t moved up in ranking.
It’s easier to make the mistake with metaphors like temperature, ribbons, or medals.

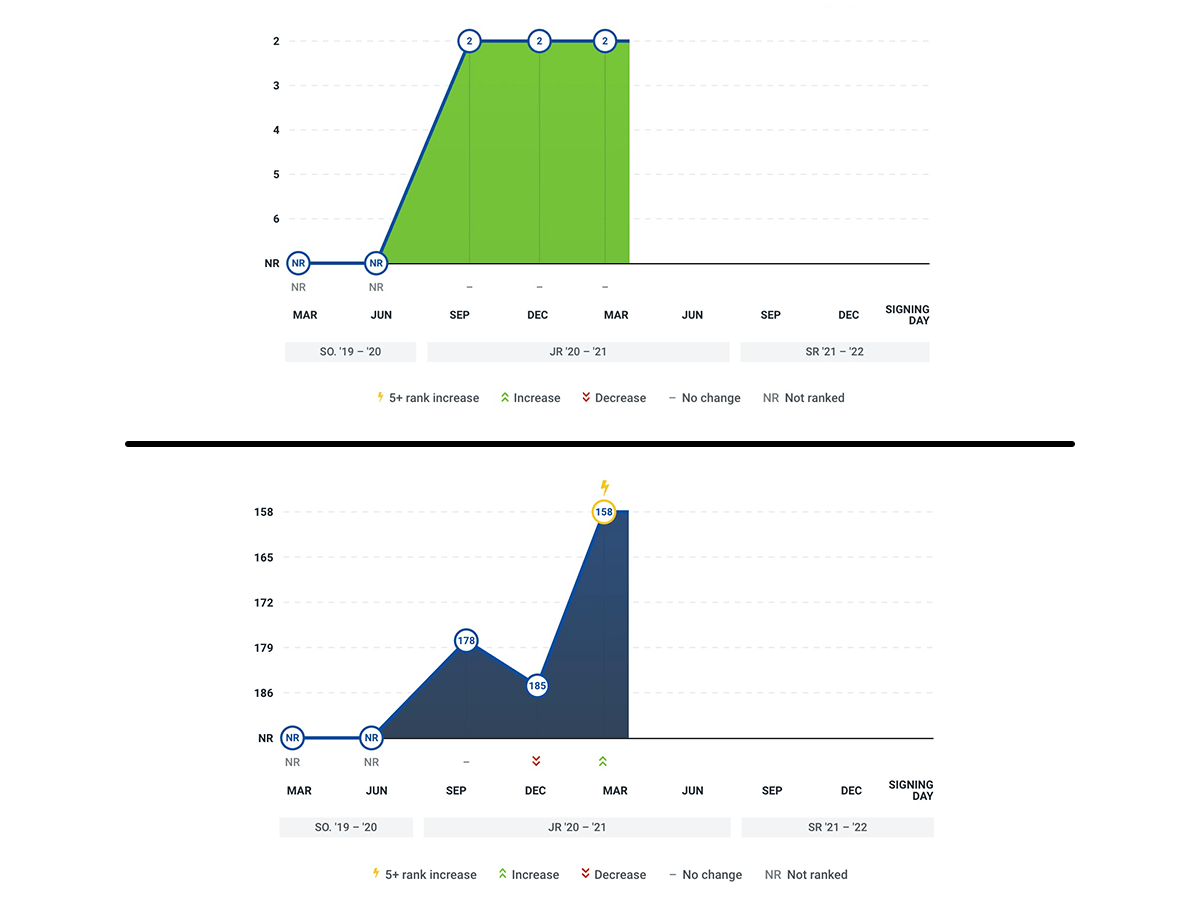
With that, to highlight a player that jumped up in ranks by 5+ positions (without highlighting a player that moved down), we displayed a lightning bolt symbol.

- Object: describes price changes as movements of inanimate objects (e.g. the dow dropped off a cliff)
- Agent: describes price trajectories as volitional actions (e.g. the dow fought its’ way upward)
Color:
We used a sequential color scale with a gradient from dark blue (bottom), to bright green (top). We were careful when choosing the interpolation for our data, due to our ethical constraints, as well as publishers’ sensitivities with usage of rival teams’ colors.